With 2020 bringing a huge storm of uncertainty into our lives, each and every one of us had to change our lifestyles in order to adapt to new situations. Amongst all other changes, one major challenge was adapting to remote operations. With many more people around the world working virtually, web designers had the opportunity to shine.
Consumers noticed a staggering growth in digital development, including an upheaval in the digital design industry. Regardless of industry, in this age of digitalization, it is crucial to step up your game if you want to increase—or even retain—your customer base. According to Web FX, 88% of online customers are less likely to return after a bad website experience.
Without further ado, let’s take a look at some of the initial web design trends that are emerging in 2021.
1. Parallax Scroll Animations

Parallax is a high-impact effect that’s gained popularity in recent months. With the help of this technique, a 3D scrolling effect is created so that visitors are visually stimulated as they scroll. It is a powerful way to both grab and retain your visitor’s attention. Parallax animations can also help reduce your site’s bounce rate.
When the parallax effect is combined with textual information, engagement can be increased, including engaging with calls to action. According to a study conducted by JUS, users preferred websites that leveraged parallax scrolling over those that didn’t.
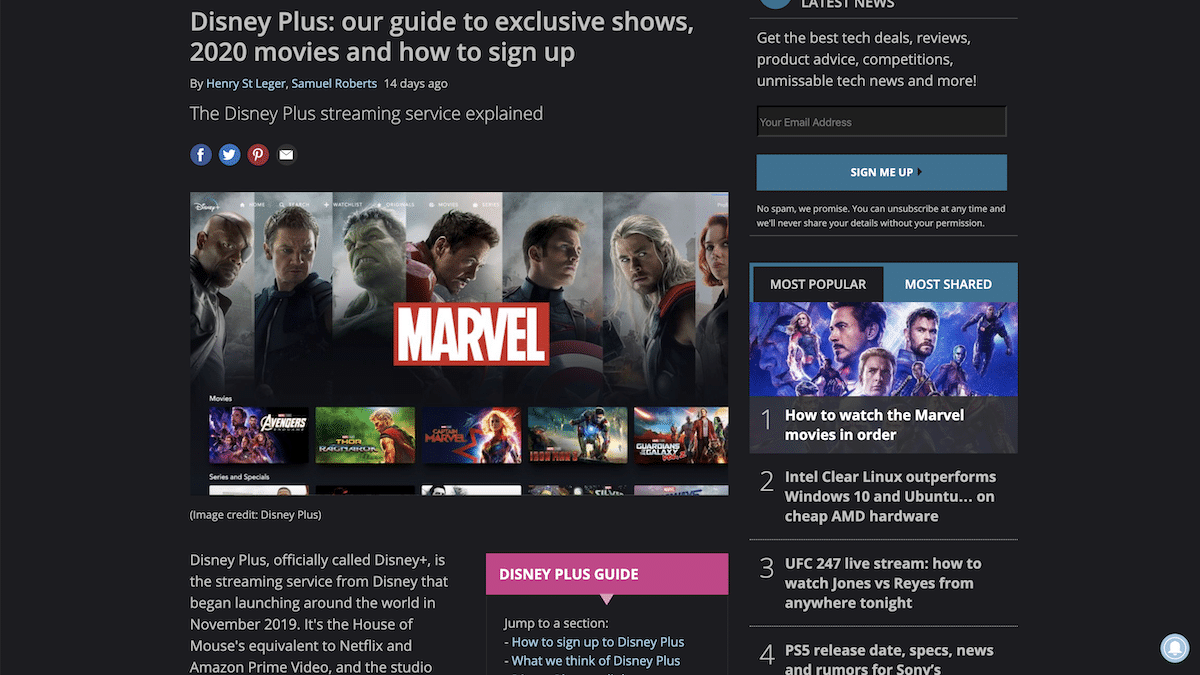
2. Dark Mode

Dark mode has been trending for a while now, and it looks like it isn’t going anywhere in 2021. A poll was conducted among Android Authority readers revealed that 91.8% of users opted for dark mode. And these are stats just for people using Android! An overall shift to darker-colored palettes for website designs will likely remain popular this year. Besides saving energy, it is also said to improve readability, which is obviously a huge benefit for website users.
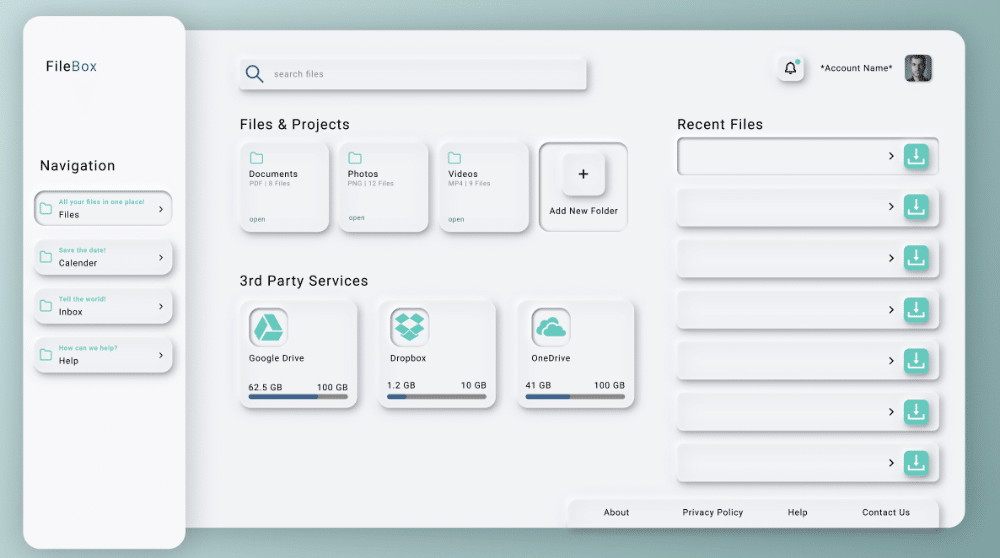
3. Neumorphism

Neumorphism is a modified version of skeuomorphism, an approach in which something mimics its real-world counterpart. Neumorphism is playing out primarily via flat icons being reworked as 3D visuals. Simplified designs and icons have become part of the trend by making them more realistic and easily identifiable.
This design approach is meant to increase user interest, which ultimately reduces bounce rate. Interaction and engagement can also be increased via softer buttons and search bars.
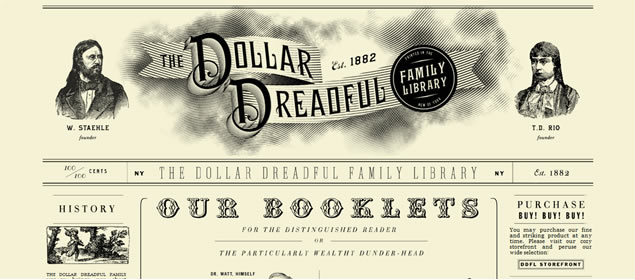
4. Retro Look

Pretty much everyone loves nostalgia, which makes it a powerful tool in a web designer’s toolkit. Along with other trends for 2021, people are craving retro elements that harken back to the early 2010s. Retro fonts and designs have been experiencing a resurgence this year (it’s not just mom jeans that are back!). One great example of the retro look is Carnival’s Spotify promotion. By using retro fonts and animations, they made the old feel new again.
5. Horizontal Scrolling

As website designers, the ultimate goal is to increase the ease of usage for visitors and ensure that they stay engaged for as long as possible. To grab your users’ attention, consider implementing horizontal scrolling in addition to standard vertical navigation. Given the enduring popularity of tablets, iPads, and mobile phones, horizontal scrolling is a trend that could pick up steam in 2021.
Among other benefits, horizontal scrolling is helping when it comes to displaying multiple images on the same page. Visual information like maps and large images, which can be harder to view vertically, can be made visually pleasing with horizontal scrolling. According to ComScore, mobile phones are used for up 2 of every 3 minutes that are spent online. With stats like that, horizontal scrolling is definitely a trend to try.
6. Grain and Blur Noise

According to Blue Corona, 38% of visitors will stop engaging with a website if the layout or the content is unattractive. Fortunately for you, blur noise effects and grainy effects are relatively new and definitely eye-catching. Although these effects have been around for a little while, right now, they are highly efficient at making a website look elegant and sophisticated.
With a transition effect that toes the line between grain and blur, websites can look attractive and make your site easy to navigate. When used together, gain and blur noise also help in amping up the impact of your content.
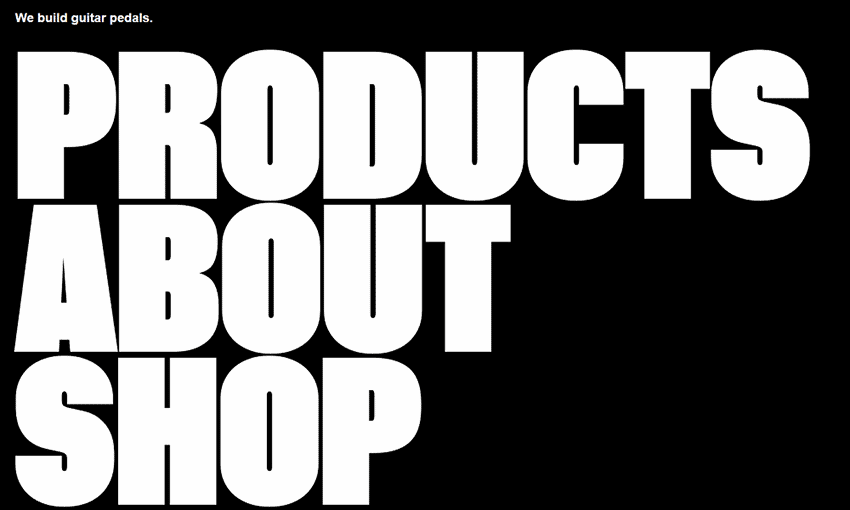
7. Bold Fonts

It might seem like a dated concept, but bold fonts can be referred to as “old, but gold” for 2021. Various global businesses such as Google, Apple, and even Twitter use bold fonts as part of their websites and marketing launches.
Users generally skim the content on a webpage and only read around 20% of the words, because humans have short attention spans. To cater to your visitors, try breaking your text up into smaller portions and format some of it with a bold font to increase readability.
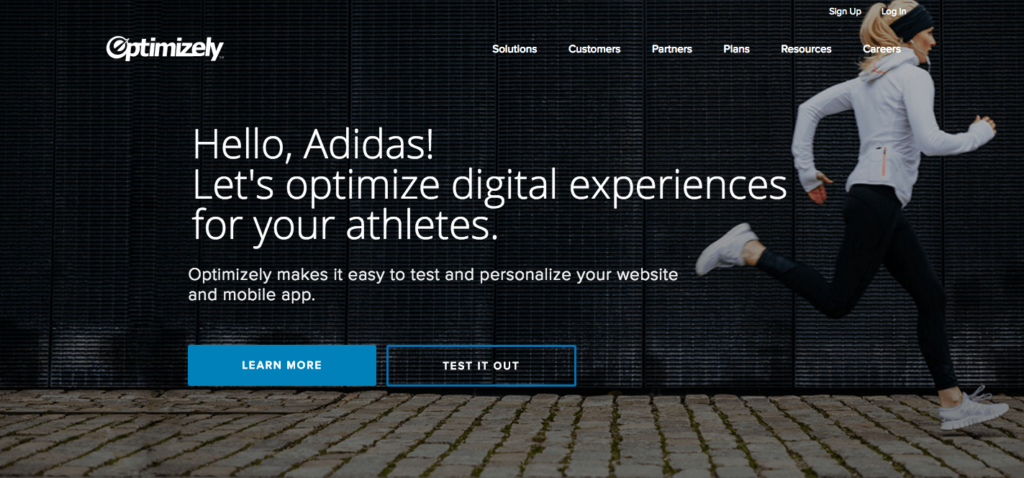
8. Personalized Content

Last but not least, localized and personalized content is a tried-and-true way to grab your visitors’ attention. Gone are the days when marketers create a generic plan. According to Adobe, around 54% of users from around the world prefer personal experiences over generic plans.
By using cookies and geo-location, the content on your website, including deals and offers, can be personalized to make your visitors feel special.
The Bottom Line
As the world of website design continues to evolve, businesses and web designers need to evolve along with it. Take note of these web design trends to follow in 2021, and consider trying a few on your site this year.